Как хитро меню на сайте бюро подстраивается под мобильный экран
В школах бюро обновилась лекция о пользовательском интерфейсе под названием «Экранная вёрстка». О чём речь:
В лекции Илья Бирман разбирает стандарты вёрстки текстовых страниц на примере гайдлайнов реального сайта. Вы узнаете, на что обращать внимание в стилях заголовков, как составлять грамотные списки и как добиваться аккуратности с помощью сетки. Дизайнерам будет полезно познакомиться с подходом Ильи к адаптивной вёрстке — он предлагает не переделывать сайт полностью, а делать адаптивным каждый этаж в отдельности.
Вот фрагмент о том, как хитро меню на сайте бюро подстраивается под мобильный экран:
Это фрагмент одной из 35 лекций по дисциплине «Интерфейс и информация» в Школах бюро. Осталось всего несколько дней, чтобы успеть в ближайший поток Школы бюро с началом второй ступени 7 июня 2021 года. Программа школы и как поступить
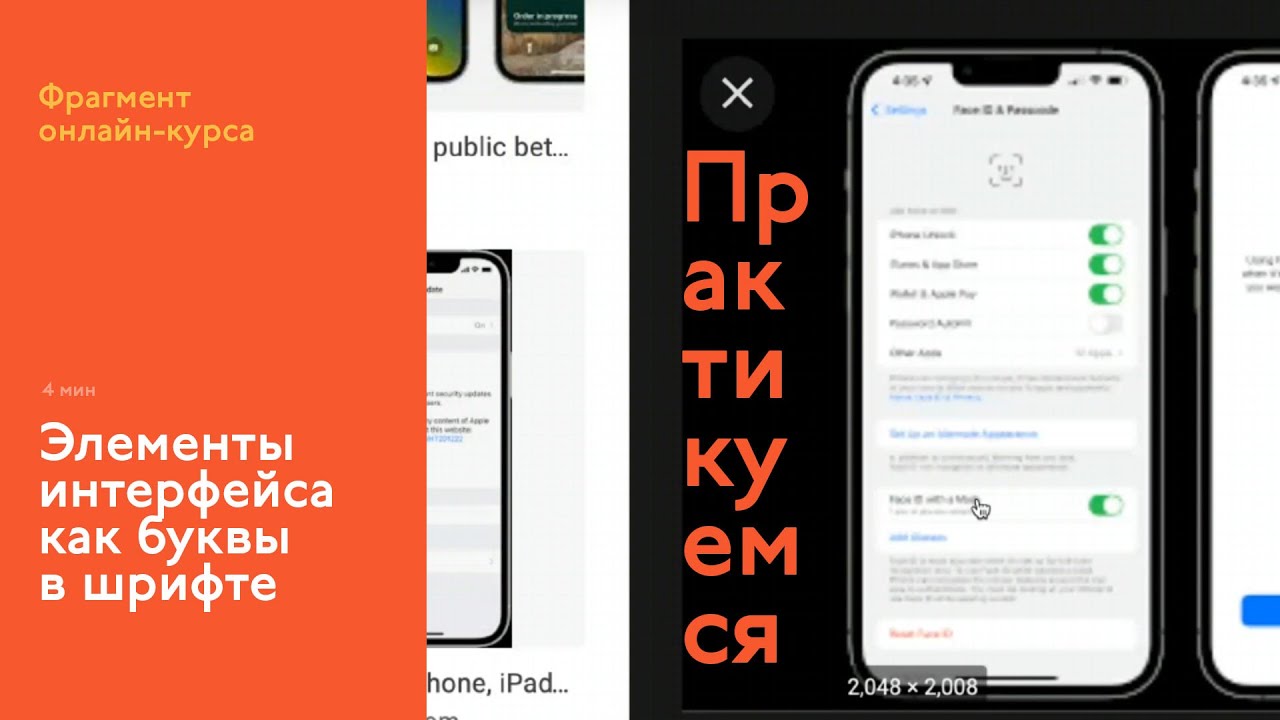
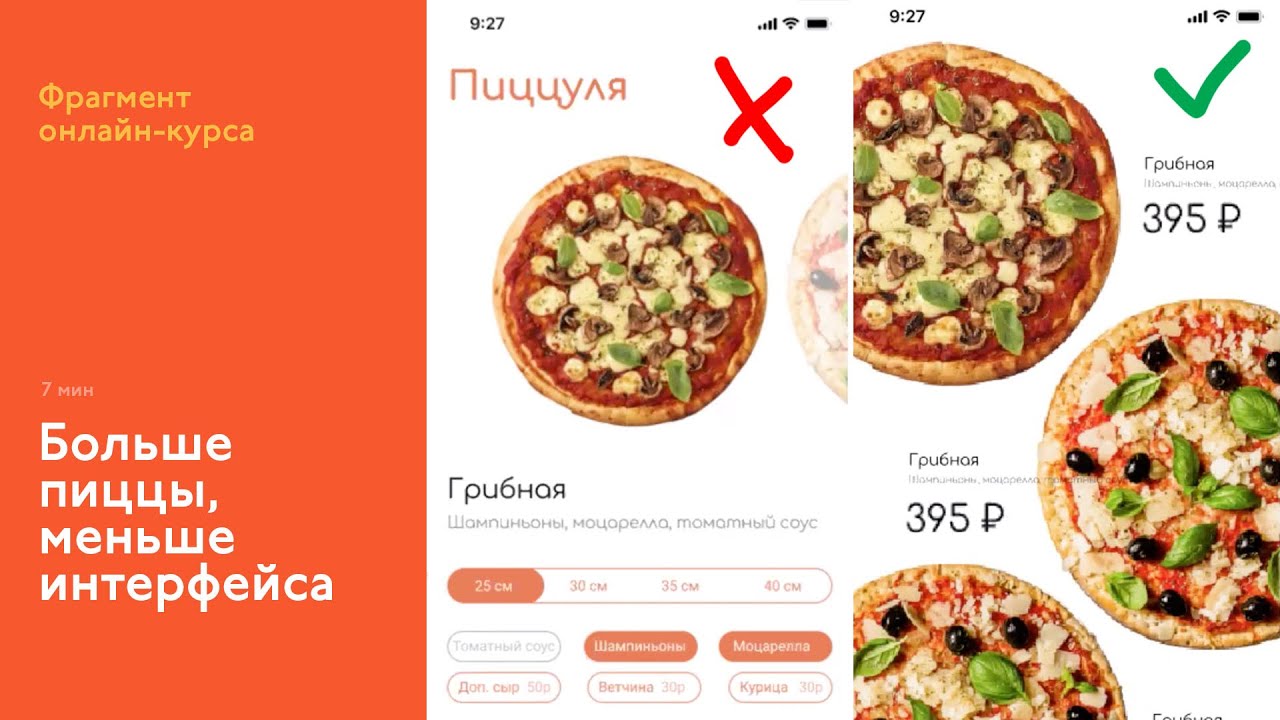
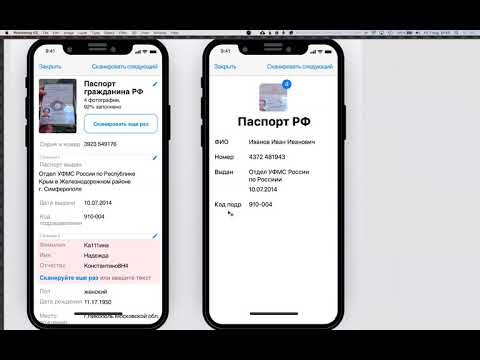
Также эти лекции доступны слушателям моего онлайн-курса «Пользовательский интерфейс и представление информации».





Спасибо за интересный ролик. Скажите пожалуйста, а что это за сафари-плагин, кот позволяет смотреть верстку на разных устройствах? Я попробовал нагуглить и безуспешно.
Это не плагин, а встроенная фича: Develop → Enter Responsive Design Mode (⌃⌘R).
Меню Develop включается в настройке: ⌘, → Advanced → Show Develop menu in menu bar.